Table of contents
No headings in the article.
Building your first React app on a Windows computer may seem difficult, but don't worry, you're on the right track. React is a JavaScript library developed by Facebook in 2013 for building and managing large-scale applications with ease.
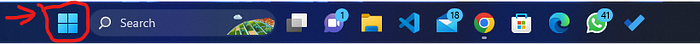
When creating a React app on a PC, you need to have your terminal open. I recommend using the Windows PowerShell. To open the Windows PowerShell, right-click the Windows icon on your PC as shown below.

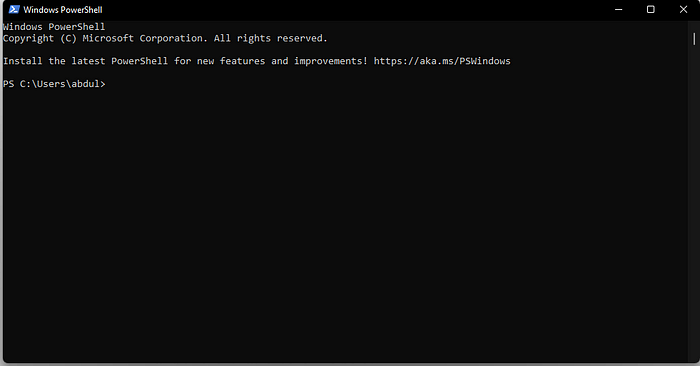
After clicking on the icon, you should open the PowerShell terminal next. This is what it looks like below.

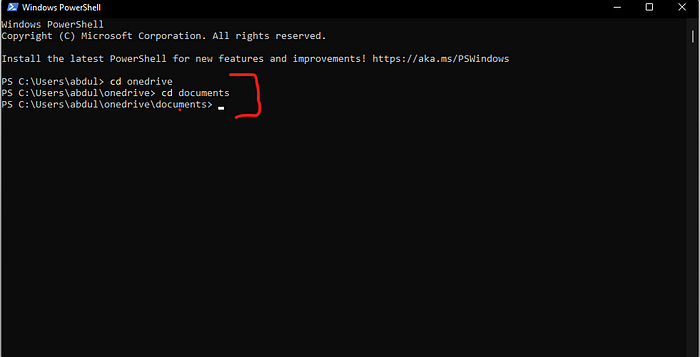
Now that the PowerShell is open, we are halfway through the process. What you need to do next is navigate to the folder where you want to create your React app by typing:
cd ‘folderToNavigateTo’
I will be creating mine in the Documents folder, as shown below.

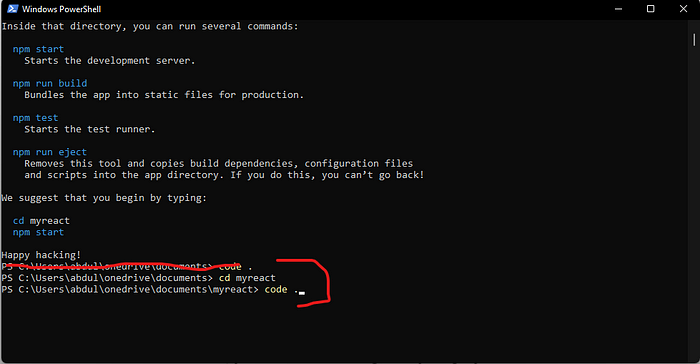
The development folder is where our React app will be created and located. The next step is to create our React app in the chosen folder by typing the following command:
npx create-react-app@5 myreact
Replace ‘myreact’ with the name you want to give to your project or new application. After that, it will take some time to load and install all the required packages. Before proceeding, ensure that you have the Visual Studio Code editor installed on your PC. Once the React app has been successfully installed and loaded, you can navigate to your project folder and open VS Code by typing:
code .
This command will automatically open the folder in VS Code.

Your VS Code files should look like this in the end. Now you can start practicing and building your React application with ease.

CONGRATULATIONS! 🎉 You’ve just created your first React app! 🥳🥳 If you have any questions or need further assistance as you work on your React project, feel free to reach out in the comment or on Twitter. Good luck with your development journey! 🚀👏
Thanks for your time❤️. I’m on Twitter: theonlyabdull and Linkedin: Abdullah Salaudeen.
